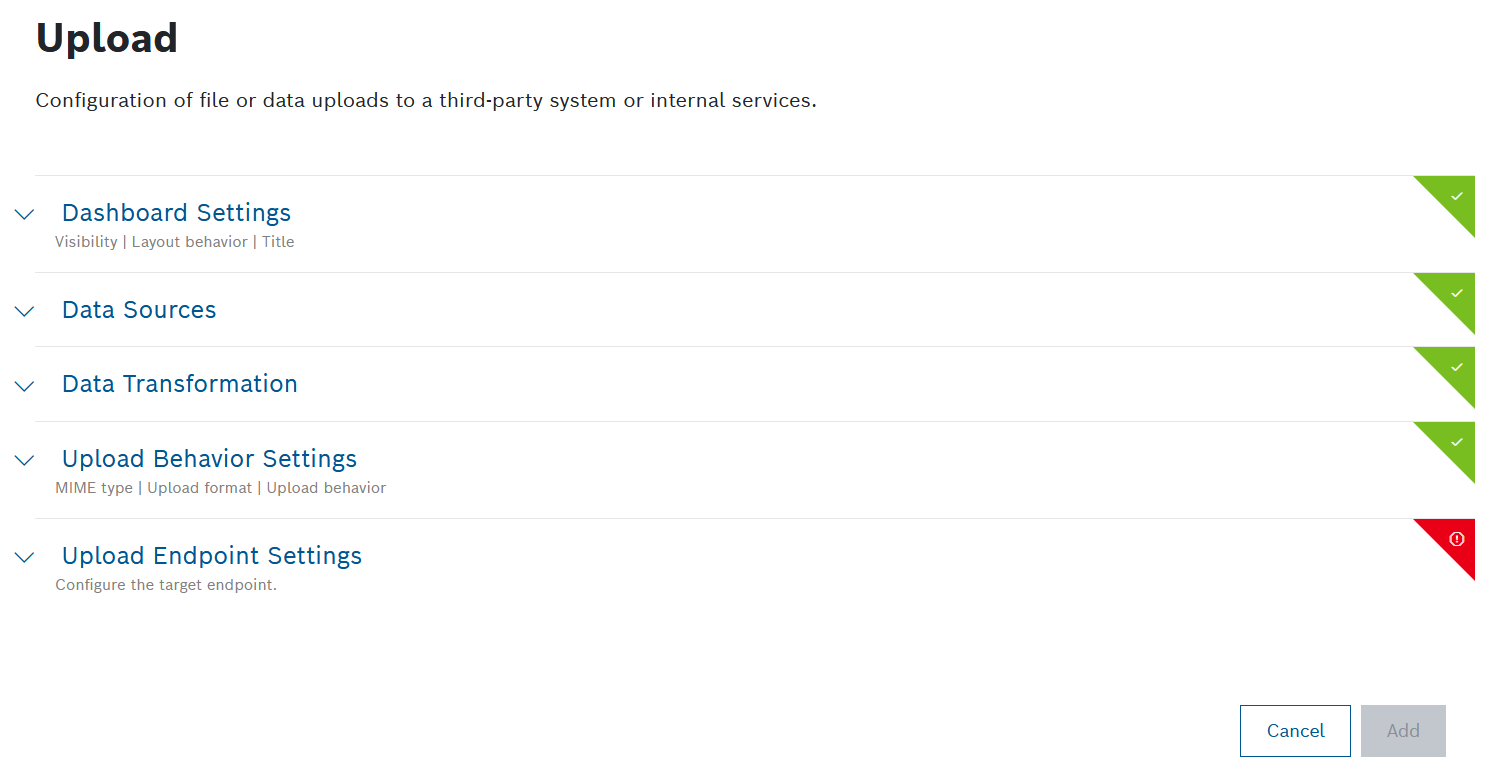
Using the Upload widget, files can be uploaded in dashboards. The target location of the uploaded files can be configured.
Example
Proceed as follows
- Select the Upload widget in the widget list.
→ The widget configuration page is displayed. - Configure the settings as described below.
- Click the Add button.
→ The widget is added to the dashboard.
To create this widget, the following settings are mandatory to be configured:
- Upload Endpoint Settings
All other settings are optional.
Dashboard Settings
Open the Dashboard Settings pane to set how the widget is displayed in the dashboard.
- In the Size drop-down list, decide how much space the widget should take in the form of columns. [Old layout related]
- In the Title field, enter a title for the widget.
For a dynamic title, you can add placeholders with the
${...}notation. Possible placeholder sources arefilterParams(if a filter widget exists on the dashboard, e.g.${filterParams.paramName}) or data from the data source (if source is specified, e.g.${[0].payload.value}),insights(user context),dashboardNameorwidgetId. - In the Visibility drop-down, set whether the widget should be visible or hidden. You can also define for which specific roles the widget will be shown or not. This setting allows you to customize dashboards for specific user groups that have a certain role.
Visible: The widget is visible for all (default)
Visible for roles: The widget is visible if any of the selected roles matches one of the user's project role
Hidden: The widget is hidden for all
Hidden for roles: The widget is hidden if any of the selected roles matches one of the user's project role - In the Layout behavior drop-down list, decide how the size of the widget should be adapted in the dashboard.
In the Collapsible widget content field, select one of the following options:
- Yes (collapsed on initial load): The widget will be collapsed on the initial load, however, the latest state (expanded or collapsed) will be saved in the local storage.
- Yes (expanded on initial load): The widget will be expanded on the initial load, however, the latest state (expanded or collapsed) will be saved in the local storage.
- No: The widget will not be collapsible.
The Collapsible widget content option is available only for dashboards with the grid-based layout.
If this option is enabled, the widget content can be collapsed and expanded on demand by the user to save space or hide irrelevant content based on personal interest. Keep in mind that a widget that is currently collapsed on a dashboard cannot be exported.
When the rearranging option is enabled, any collapsed widgets will be automatically expanded. On the compact layout these auto-expanded widgets will be automatically rearranged, whereas on the free-floating grid, they will remain where they are.
Data Sources
Open the Data Sources pane to configure the data source for the widget.
You can select a maximum of five data sources.
You can choose between a new data source and an existing data source, i.e. a data source which has already been configured on another widget on the same dashboard. The shared data source's configuration can be edited on any of the widgets that are using it, and such changes will be reflected on all respective widgets. Likewise, when one of these widgets is refreshed, the new data will be displayed on all widgets which use the same data source.
The fact that a data source is shared is indicated by a link icon next to its label. Using a shared data source will improve the dashboard's performance, ensure faster loading times and avoid redundant calls to the backend.
To avoid conflicts, every data source must have a unique label within the dashboard.
- Click the + Add Source button to add a data source.
- Select any of the following options further explained underneath:
- New data source:
Existing data source:
- The list in this group displays all shared data sources from other widgets on the dashboard
- New data source:
Query Template
Click the edit icon next to the data source label to define a unique label within the dashboard, if needed.
In the Query Template drop-down list, select a query template that you configured under Explore > Data Explorer, refer to Creating a query template.
A query template is a template that has been created, parameterized, and provided for others. It is similar to an SQL View and shows data in a table view.
To connect the widget with the Filter widget you created for this dashboard, click the Available references icon and select the Filter.
If you have a time parameter, you can choose between absolute time, relative time, and a preset by clicking the time icon .
There is a Target collection parameter, if the selected query template allows multiple target collections. Select one of the allowed collections from the drop-down list, or select a dynamic reference using the Available references icon .
For Caching, add the Duration in seconds to load existing cache entries that match your parameters during that time frame.
The default cache time of 30 minutes is set automatically.
- Click the Source data preview icon to open a preview.
- Click the Save Data Source button.
Single Device
Click the edit icon next to the data source label to define a unique label within the dashboard, if needed.
In the Default Device ID drop-down list, select a Device ID.
To connect the widget with the Filter widget you created for this dashboard, click the Available references icon and select the Filter.
- Click the Source data preview icon to open a preview.
- Click the Update Source button.
Multiple Devices
- Click the edit icon next to the data source label to define a unique label within the dashboard, if needed.
- In the Select Device Types drop-down list, select a device type.
- Click the Advanced Settings button to narrow down the output.
In the Start field, enter a value to specify the device to start with.
Example: If you select 3, the first two devices are skipped.
In the Limit field, enter a value to specify the last device.
The maximum is 200 devices.
- In the Fields field, enter the fields whose information shall be retrieved from Device Management.
- In the Sort field, enter a field configured in Device Management according to which the data shall be sorted.
- In the Namespaces field, add namespaces separated by a comma.
In the Filter field, add a filter to narrow down the search results. Placeholders are also supported.
- Click the Source data preview icon to open a preview.
- Click the Update Source button.
Device Count
The Device Count data source is based on the counting functionality in Device Management and is used to count things.
- Click the edit icon next to the data source label to define a unique label within the dashboard, if needed.
- In the Select Device Type drop-down list, select the device types/devices to be used as data source.
- All Devices: Counts all devices regardless of the fact that they have a device type or not
- All Device Types: Counts the devices that have the thing attribute type which means that the device belongs to a device type
- Without Device Type: Counts the devices without the thing attribute type
- Device Type xy: Counts the devices of the selected device types
- Click the Advanced Settings button to narrow down the output.
- In the Namespaces field, add namespaces separated by a comma.
In the DefaultFilter field, add a filter to narrow down the search results.
To connect the widget with the Filter widget you created for this dashboard, click the Available references icon and select the Filter.
- Click the Source data preview icon to open a preview.
- Click the Update Source button.
Devices from Filter Selection
Devices will be loaded that match the Device filter type configured in the Filter widget.
- Click the edit icon next to the data source label to define a unique label within the dashboard, if needed.
- In the Pagination Limit field, enter a limit of devices that shall be displayed per page.
- In the Sort field, enter a property according to which the devices shall be sorted.
- Click the Source data preview icon to open a preview.
- Click the Update Source button.
Playback: All Frames
The Playback widget must have been configured for your dashboard.
- Click the edit icon next to the data source label to define a unique label within the dashboard, if needed.
- Select Playback: All Frames to display all data that has been recorded.
Playback: Current Frame
The Playback widget must have been configured for your dashboard.
- Click the edit icon next to the data source label to define a unique label within the dashboard, if needed.
- Select Playback: Current Frame to display the data that is just being recorded.
External Data Source
Using the external data source, an external endpoint can be specified to reference data.
- Click the edit icon next to the data source label to define a unique label within the dashboard, if needed.
- Select an HTTP method.
- In the Request URL field, enter the URL of the request.
- In the Type drop-down list, select the type of authorization.
- Click the Set Configuration button to set up the selected authorization.
- For Basic Auth:
- In the Username field, enter the username.
- In the Password field, enter the password.
- For OAuth 2.0
- In the Grant Type drop-down list, select the type of credentials.
- Enter the Access Token URL.
- Enter the Client ID.
- Enter the Client Secret.
- If you selected Password Credentials as Grant Type, also enter the Username and the Password.
- For OAuth 2.0 (On-behalf grant type)
- In the Grant Type drop-down list, select Azure AD On-Behalf.
- Configure the scopes of your application API as described in External data source: on-behalf-of (OBO) flow.
- For Basic Auth:
- If you selected the GET HTTP method:
- In the Headers pane, enter a key and a value to specify the header information of the external system.
Activate the Secret Header checkbox to flag the header as secret.
When editing the data source, the header information has to be provided.
In the Test Parameters pane, enter a filter parameter to test it.
This pane can be used if a filter widget is configured for the dashboard. The filter values can be referenced as described in this pane within the URL and Headers.
Modifiers can be used to manipulate referenced filter values. The following modifiers are available:
noencode: Only used in URLs. The value is not encoded as it is done by default.join: Concatenates multiple values in one string separating them with the providedseparator.replace: Replace multiple occurrences of a search pattern with a specified replacement pattern.queryParams: Creates an entry with the providedparameterNamefor each value.relativeTimestamp: Calculates a relative time according to the current time. It offers a way to dynamically change the time range with the use of the Filter widget, e.g.gt{$filterParams.dateTime.from | relativeTimestamp}addTime:<insert number in milliseconds>: Calculates the relative time according to the given time frominsights.timestampand using the number fromaddTime, e.g.gt{insights.timestamp | addTime:-300000}. This modifier is designed for static usage so that a Filter widget is not required. A positive number is also allowed if relevant.prefix:Allows to dynamically add parameters to a value, by means of a prefix, e.g.${parameter2 | prefix: '&qp1='}. This modifier can also be used as part of an external data source. Undefined parameters will not resolve as "undefined" but will be omitted.suffix: Allows to dynamically add parameters to a value, by means of a suffix, e.g.${parameter2 | suffix: '&_qp1'}. This modifier can also be used as part of an external data source. Undefined parameters will not resolve as "undefined" but will be omitted.
Usage examples:
Example filter context:
{"multi": ["v1", "v2"],"mixedValues": ["v1", undefined, "v2"]}join:
${filterParams.multi | join: ','}will result inv1,v2replace:
${filterParams.mixedValues | replace: 'undefined','N/A'}will result in["v1","N/A","v2"]queryParams:
${filterParams.multi | queryParams: 'multiParam'}will result inmultiParam=v1&multiParam=v2prefix:
${filterParams.multi | prefix: 'pre='}will result inpre=v1,pre=v2suffix:
${filterParams.multi | suffix: '_suffix'}will result inv1_suffix,v2_suffixIndependently from the test parameters, user-specific information and randomly generated sequences (UUID v4, alphanumeric or hex string) can be referenced.
- If you selected the PUT HTTP method:
- In the Body pane, select the type of data in the Type drop-down list.
Activate the Secret Header checkbox to flag the header as secret.
When editing the data source, the header information has to be provided.
In the Test Parameters pane, enter a filter parameter to test it.
This pane can be used if a filter widget is configured for the dashboard. The filter values can be referenced as described in this pane within the URL, Headers and the Body.
Modifiers can be used to manipulate referenced filter values. The following modifiers are available:
noencode: Only used in URLs. The value is not encoded as it is done by default.join: Concatenates multiple values in one string separating them with the providedseparator.replace: Replace multiple occurrences of a search pattern with a specified replacement pattern.queryParams: Creates an entry with the providedparameterNamefor each value.relativeTimestamp: Calculates a relative time according to the current time. It offers a way to dynamically change the time range with the use of the Filter widget, e.g.gt{$filterParams.dateTime.from | relativeTimestamp}addTime:<insert number in milliseconds>: Calculates the relative time according to the given time frominsights.timestampand using the number fromaddTime, e.g.gt{insights.timestamp | addTime:-300000}. This modifier is designed for static usage so that a Filter widget is not required. A positive number is also allowed if relevant.prefix:Allows to dynamically add parameters to a value, by means of a prefix, e.g.${parameter2 | prefix: '&qp1='}. This modifier can also be used as part of an external data source. Undefined parameters will not resolve as "undefined" but will be omitted.suffix: Allows to dynamically add parameters to a value, by means of a suffix, e.g.${parameter2 | suffix: '&_qp1'}. This modifier can also be used as part of an external data source. Undefined parameters will not resolve as "undefined" but will be omitted.
Usage examples:
Example filter context:
{"multi": ["v1", "v2"],"mixedValues": ["v1", undefined, "v2"]}join:
${filterParams.multi | join: ','}will result inv1,v2replace:
${filterParams.mixedValues | replace: 'undefined','N/A'}will result in ["v1","N/A","v2"]queryParams:
${filterParams.multi | queryParams: 'multiParam'}will result inmultiParam=v1&multiParam=v2prefix:
${filterParams.multi | prefix: 'pre='}will result inpre=v1,pre=v2suffix:
${filterParams.multi | suffix: '_suffix'}will result inv1_suffix,v2_suffixIndependently from the test parameters, user-specific information and randomly generated sequences (UUID v4, alphanumeric or hex string) can be referenced.
- If you selected the POST HTTP method:
- In the Body pane, select the type of data in the Type drop-down list.
Activate the Secret Header checkbox to flag the header as secret.
When editing the data source, the header information has to be provided.
In the Test Parameters pane, enter a filter parameter to test it.
This pane can be used if a filter widget is configured for the dashboard. The filter values can be referenced as described in this pane within the URL, Headers and the Body.
Modifiers can be used to manipulate referenced filter values. The following modifiers are available:
noencode: Only used in URLs. The value is not encoded as it is done by default.join: Concatenates multiple values in one string separating them with the providedseparator.replace: Replace multiple occurrences of a search pattern with a specified replacement pattern.queryParams: Creates an entry with the providedparameterNamefor each value.relativeTimestamp: Calculates a relative time according to the current time. It offers a way to dynamically change the time range with the use of the Filter widget, e.g.gt{$filterParams.dateTime.from | relativeTimestamp}addTime:<insert number in milliseconds>: Calculates the relative time according to the given time frominsights.timestampand using the number fromaddTime, e.g.gt{insights.timestamp | addTime:-300000}. This modifier is designed for static usage so that a Filter widget is not required. A positive number is also allowed if relevant.prefix:Allows to dynamically add parameters to a value, by means of a prefix, e.g.${parameter2 | prefix: '&qp1='}. This modifier can also be used as part of an external data source. Undefined parameters will not resolve as "undefined" but will be omitted.suffix: Allows to dynamically add parameters to a value, by means of a suffix, e.g.${parameter2 | suffix: '&_qp1'}. This modifier can also be used as part of an external data source. Undefined parameters will not resolve as "undefined" but will be omitted.
Usage examples:
Example filter context:
{"multi": ["v1", "v2"],"mixedValues": ["v1", undefined, "v2"]}join:
${filterParams.multi | join: ','}will result inv1,v2replace:
${filterParams.mixedValues | replace: 'undefined','N/A'}will result in ["v1","N/A","v2"]queryParams:
${filterParams.multi | queryParams: 'multiParam'}will result inmultiParam=v1&multiParam=v2prefix:
${filterParams.multi | prefix: 'pre='}will result inpre=v1,pre=v2suffix:
${filterParams.multi | suffix: '_suffix'}will result inv1_suffix,v2_suffixIndependently from the test parameters, user-specific information and randomly generated sequences (UUID v4, alphanumeric or hex string) can be referenced.
- In the Duration in seconds field under Caching, specify the caching duration in seconds.
- Click the Source data preview icon to open a preview.
- Click the Save Data Source button.
Data Transformation
With the data transformation activated, you can select entries from arrays in arrays or a specific range of arrays. You can also use the placeholders like insights, filterParams, and inputFields, which JMES Path Query supports.
Also refer to the JMESPath documentation.
Open the Data Transformation pane to activate the data transformation to JMES.
- Activate the toggle switch.
- In the Filter field, add a string to filter the data, e.g. [0] to display only the first item or
[?contains(thingId,'yourThingName')]to filter by contains in thethingIdproperty. - Click the Transformed data preview icon to open a preview.
→ The data transformation is activated for the widget.
If you selected more than one data source, the Data Aggregator pane is displayed.
- Activate the toggle switch.
- In the Data Aggregator drop-down list, select an aggregation method with which each entry of the same index is merged into one result.
- Activate the Merge Properties checkbox to merge the properties of the index.
- In the Filter field, add a string to filter the data, e.g. [0] to display only the first item or
[?contains(thingId,'yourThingName')]to filter by contains in thethingIdproperty. - Click the Transformed data preview icon to open a preview.
→ The data transformation is activated for the widget.
Upload Behavior Settings
Open the Upload Behavior Settings pane to configure the MIME file type, upload format, and upload behavior.
In the MIME type drop-down list, select a MIME file type which is used for file format selection. Alternatively, keep the default option All file types.
If no MIME type is selected, the file format will be automatically detected.
- There is an additional field called Upload format, when you have selected Custom endpoint as Upload destination, refer to Upload Endpoint Settings.
When that is your case, in the mentioned Upload format field, expand the drop-down list and select one of the available formats for your upload:- Multipart - this option allows you to upload data of several types in a single request, for example, a file along with a JSON object
If you select this option, there is an additional field called Multipart file key where you need to enter the respective value. - Binary - this option allows you to upload files in binary format
- TUS Resumable Upload - this option allows you to upload large files without losing the progress in case of network interruptions
If you select this option, there is an additional field called TUS chunk size (in MB's), where you need to define the upload increment in MB. The allowed chunk size is between 1 MB and 100 MB.Please, note that if you would like to use this upload format, your endpoint must support the tus protocol. For details, refer to the tus protocol documentation.
- Multipart - this option allows you to upload data of several types in a single request, for example, a file along with a JSON object
- Activate the Allow multiple file uploads toggle to enable the upload of more than one file at once.
- Activate the Clear completed upload results before starting new uploads toggle to remove the results of previous uploads automatically when a new upload is started.
- Activate the Disable on specific condition toggle to disable the button if the configured conditions apply.
- In the Property Path field, enter a property path where a condition shall be set.
- Select an operator.
- In the Data Type field, select a data type for the condition.
In the Value field, enter any value at which the button shall be disabled depending on the data type you selected.
This field can be left empty or set to undefined to disable the button if there is no value available.
- Click the Add button to add another condition.
- In the Compound Logic Editor, decide if the conditions should be combined by
andoror.
Upload Endpoint Settings
Open the Upload Endpoint Settings pane to configure a target endpoint.
There, click the Upload destination drop-down list to define where files should be uploaded to. Select one of the available options:
- Custom endpoint
Input history
Device attachment
Each option is explained below.
Custom endpoint
- If you selected Custom endpoint, proceed as follows:
- Select an HTTP method.
If you have chosen TUS Resumable Upload in the Upload Behavior Settings pane above, only POST is allowed as an HTTP method.
- In the Request URL field, enter the URL of the request.
- In the Request timeout in seconds field, enter a value to specify the time in seconds before the server marks the connection as idle and shuts it down.
- In the Queuing timeout in seconds field, enter a value to specify how long the executed call should wait to acquire a read ticket before terminating with a timeout.
- In the Type drop-down list, select the type of authorization.
- Click the Set Configuration button to set up the selected authorization.
- For Basic Auth:
- In the Username field, enter the username.
- In the Password field, enter the password.
- For OAuth 2.0
- In the Grant Type drop-down list, select the type of credentials.
- Enter the Access Token URL.
- Enter the Client ID.
- Enter the Client Secret.
- If you selected Password Credentials as Grant Type, also enter the Username and the Password.
- For OAuth 2.0 Bearer Token, add a Token.
For Current User Session, there is nothing to add.
Current user session only works for service domains that belong to the current project and not 3rd Party applications.
- For Basic Auth:
- If you selected the PUT HTTP method:
- In the Body pane, select the type of data in the Type drop-down list.
In the Headers pane, activate the Secret Header checkbox to flag the header as secret.
When editing the data source, the header information has to be provided.
In the Test Parameters pane, enter a filter parameter to test it.
This pane can be used if a filter widget is configured for the dashboard. The filter values can be referenced as described in this pane within the URL, Headers and the Body.
- If you selected the POST HTTP method:
- In the Body pane, select the type of data in the Type drop-down list.
In the Headers pane, activate the Secret Header checkbox to flag the header as secret.
When editing the data source, the header information has to be provided.
If you have selected TUS Resumable Upload in the Upload Behavior Settings pane above, here is an additional pane called TUS Upload Metadata Header.
It has default key-value pairs, namelyfileName: ${file.name}andfileType: ${file.type}, which are editable. It is also possible to add custom key-value pairs, including such with placeholders for the values, for exampledata source,filterParams, etc.
Once these are configured, the frontend will automatically encrypt the values using base64 encoding and will construct the appropriate Upload-Metadata header for the upload.
Example:Upload-Metadata: fileName dGVzdA==,fileType aW1hZ2UvcG5n,custom MTIzNA==
In the Test Parameters pane, enter a filter parameter to test it.
This pane can be used if a filter widget is configured for the dashboard. The filter values can be referenced as described in this pane within the URL, Headers and the Body.
- Select an HTTP method.
In addition to the standard placeholders available for use in Custom Endpoint configuration, you also have the option to retrieve specific file data through the following variables:
${file.name}- represents the name of the currently uploaded file.${file.lastModified}- denotes the timestamp indicating when the file was last modified.${file.type}- represents the file type, such as "image/png"${file.selectionUUID}- unique id for the current selection${file.selectionDate}- date when the user selected the file - ISO timestamp incl. milliseconds${file.selectionIndex}- index based on the files in one selection action of the user - always starts with 0${file.selectionCount}- count of files the user selected in the selection action
Input history
If you selected Input history, proceed as follows:
- In the Custom Metadata pane, define the meta data for the input history entries.
- Click the Add Metadata Entry button to add an entry.
If you selected Device attachment, proceed as follows:
- In the Type drop-down list, select the device type for which an attachment shall be uploaded.
- In the Attachment block drop-down list, select an attachment information block.
In the Device ID field, enter a device ID.
The device ID can be configured with placeholders.